Mit KI zur Idee 0?
Es war mitten im Sommer. Lisa und Michael an einem Projekt zur Optimierung einer Website waren. Es ging um die Neustrukturierung einer konkreten Einzelseite. Dafür nutzen wir eine bewährte Methode, um eine erste Version der Seite zu strukturieren: die umgekehrte Heldenreise. Und trotz unserer bereits systematischen Überlegungen, wie wir eine Idee 0 für ein spezifisches Thema erarbeiten, fühlte sich die Neustrukturierung wie so oft sehr anspruchsvoll an. Wir haben deshalb unser Vorgehen hinterfragt und in unserem evux Lab ausprobiert.
Was ist die «umgekehrte Heldenreise»?
Alle grossen Geschichten der Welt bauen ihren Hauptcharakter als einen Helden auf, der sich auf eine Reise zu einem neuen Ich begibt. Der Ablauf ist dabei systematisch derselbe, in ganz kurz etwa so: Ein Held hört den Ruf des Abenteuers, erhält einen Mentor an seine Seite, versucht das Abenteuer zu bestehen, was ihn fast zum Scheitern führt bis er eine Wandlung durchmacht und ins Land, wo Milch und Honig fliessen, gelangt und von dort einen Schatz heim bringen kann. (Mehr zur Heldenreise z.B. auf Wikipedia)
Wenn es um eine verkaufsorientierte Seite im Web geht, hat es sich bewährt, als Ausgangspunkt und zur Diskussionsgrundlage mit unseren Kundinnen und Kunden diese Basisgeschichte umzudrehen. Denn Nutzende im Web vertragen die Spannung der Geschichte nicht so gut. (Unsere Nutzertests sind da eindeutig.) Durch das Aufzeigen des «Schatzes» am Anfang und der Führung der Seitengeschichte bis zu dem Punkt, was der Held (Nutzende) dafür tun muss, um den Schatz zu erreichen, strukturieren wie die
Für uns geht es bei der umgekehrten Heldenreise also darum, die Geschichte der Seite gezielt zu gestalten – welche Informationen müssen die Besucher:innen zuerst sehen, wenn sie scrollen? Genau deshalb stellen wir uns die folgenden Fragen in der Reihenfolge:
- Was ist das Ziel des Protagonisten (Nutzer:in)?
- Wie fühlt sich die Person, wenn das Problem erfolgreich gelöst wurde?
- Wie sieht die erfolgreiche Lösung des Problems aus? Wie sieht das Scheitern aus, wenn der Plan nicht verfolgt wird?
- Was kann der Adressat tun, um das Problem zu lösen? Welchen Plan / welche Schritte schlagen wir vor? Wie unterstützen wir den Adressaten dabei, das Problem zu lösen?
- Welche Kompetenz haben wir, das Problem zu lösen? Warum gerade wir und kein anderer?
- Was möchte der Adressat erreichen? Vor welchem Problem steht er? Wie fühlt sich das Problem für ihn/sie an?
Mit diesen Fragenstellungen stellen wir sicher, dass sich die Besucher:innen gut abgeholt fühlen, wir aber auch das Ziel der Seite erreichen bzw. dieses auch mal benennen müssen. Aber ehrlich gesagt, das ist weder einfach noch einfach so beantwortbar. Also in zwei Wörtern: anspruchsvoll und aufwändig. Genau das dachte sich auch Michael:
«Das muess doch irgendwie eifacher goh!»
Kurzerhand schnappte er sich das Promptframework aus unserem letzten KI-Projekt, passte es an die Methode an, und voilà – plötzlich sprudelten halbwegs clevere Ideen heraus. Klar, der Output war noch nicht pfannenfertig, aber als erste Diskussionsgrundlage war es echt nicht schlecht!
Michael wandte sich an seine Teampartnerin Claudia, um das Thema weiter zu verfolgen. Sie waren neugierig, dieses Vorgehen im evux Lab auf den Prüfstand zu stellen. Und so landete es bei uns im evuxLab.
Das KI-Projekt im evux-Lab
Claudia und Michael haben sich deshalb zum Ziel gesetzt, herauszufinden, ob und wie wir mit KI zur Idee 0 gelangen können. Dabei haben sie sich je ein Projekt und eine spezifische Seite geschnappt. Eine Idee 0 hat dabei auch die Aufgabe, uns ein Spektrum an Lösungsmöglichkeiten aufzuzeigen, idealerweise kennen wir die wirklichen Extrempunkte der Gestaltungsidee und können zwischen ihnen gemeinsam mit unseren Kunden die richtige Richtung identifizieren (mehr zur Idee 0 bei evux). In diesem Zusammenhang verstehen wir als mögliche Extrempunkte unterschiedliche Motivationstypen, wie beispielsweise zahlengetriebene Personen, die klare Daten und Fakten schätzen, oder erlebnisorientierte Besucher:innen, die von emotionalen Geschichten und visuellen Reizen angesprochen werden. Ebenso ging es darum, mögliche Ziele der Seite zu definieren, um den Inhalt darauf auszurichten.
Mit den Motivationstypen im Sack konnten sie endlich die Heldenreise starten. Dabei holten sie sich Unterstützung von ChatGPT, um für jeden Motivationstyp eine umgekehrte Heldenreise zu kreieren. Das Ganze lief in einem regen Dialog ab: ChatGPT stellte neugierige Fragen, und Claudia und Michael fütterten die KI mit Informationen.
Das Ziel war, ein stimmiges und thematisch passendes Narrativ zu entwickeln, das direkt an grafische KIs übergeben werden konnte. Schliesslich wäre eine Idee 0 von evux ohne visuelle Darstellung ja kaum denkbar!😉 Denn: Show, don’t tell – das macht es deutlich leichter, im Team, mit Kundinnen und Kunden und so etwas ist auch direkt mit Nutzenden evaluierbar. Wenn du neugierig bist, was die Idee 0 genau ist, kannst du hier tiefer eintauchen.
→ https://www.evux.ch/blog/evux-lab-designprozess/
Für die grafische Darstellung haben sie nach weiteren grafischen KIs gesucht. Durch eine Internetrecherche stiessen sie auf die Website theresanaiforthat.com und nutzten dort die Filter-Tags «Wireframe» und «UI Design», um passende KIs zu identifizieren. Diese gezielte Auswahl ermöglichte es ihnen, sich auf die relevantesten Tools zu konzentrieren und so eine fundierte Einschätzung über deren Eignung für ihre Anforderungen zu gewinnen. Dabei haben sie folgende KIs unter die Lupe genommen:
Am Ende der Exploration sollte eigentlich eine Scorecard entstehen, die nicht nur die thematische- und Usability-Genauigkeit, sondern auch den Zeitaufwand und den Inspirationsgehalt bewerten würde. Doch dazu kam es nicht – weshalb erfährst du gleich. Stattdessen möchten wir erst einmal wissen, wie es Claudia und Michael während der gesamten Reise ergangen ist.
Das KI-Projekt aus Sicht unserer beiden Forscher
Was lief gut bei dir Claudia?
Claudia: «ChatGPT stellt spannende Fragen, die man sich vielleicht vorher noch nie gestellt hat, und kann so das Ergebnis wirklich verbessern. Dafür muss allerdings der initiale Prompt schon gut durchdacht und zielführend sein – hier ist ein wenig Fingerspitzengefühl gefragt. Was die grafischen KIs betrifft, hat mir besonders UX Pilot in Figma gefallen. Dieses Tool würde ich definitiv wieder für erste Ideen nutzen, denn es hat den grossen Vorteil, direkt in Figma integriert zu sein und dort bearbeitet werden zu können. Ausserdem funktioniert es sogar auf Deutsch, was die Arbeit nochmals erleichtert.»

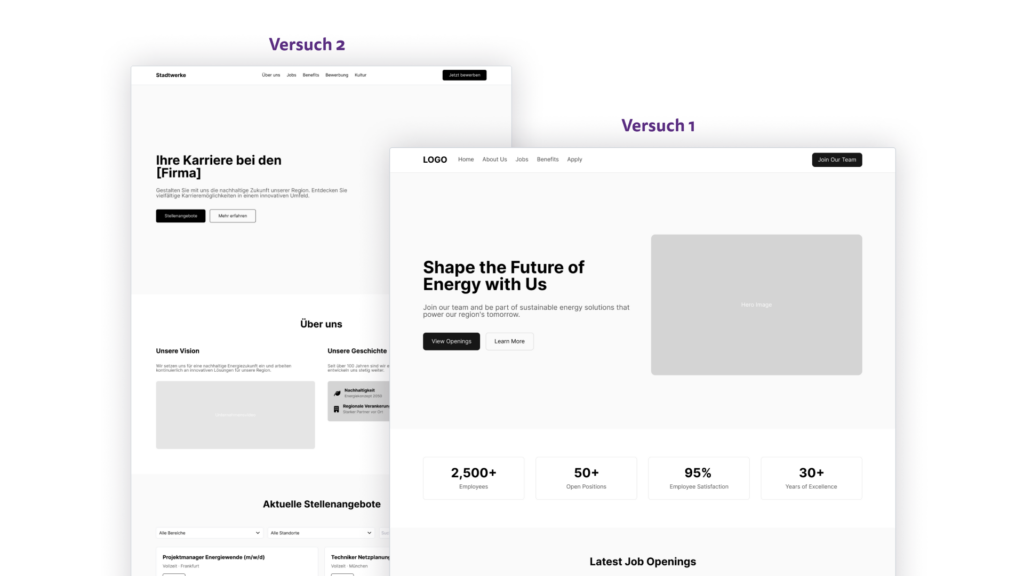
KI generierte Wireframes mit UX Pilot
Und wie erging es dir Michael?
Michael: «Ich kann mich nur Claudia anschliessen. Für mich hat das Erarbeiten der Motivationstypen tadellos funktioniert. ChatGPT hat mich dabei aus meiner Komfortzone geschubst und mir ermöglicht, mich in andere mentale Modelle hineinzuversetzen. Bei den grafischen KIs hatte ich jedoch weniger Erfolg.»
Ach ja? Weshalb?
Michael: «Nun, zunächst einmal taugt Miro-AI nicht wirklich für Wireframes, und auch die erstellten Flow-Diagramme waren alles andere als zielführend. Relume war ursprünglich mein Hoffnungsträger, aber die Ergebnisse waren leider viel zu beliebig für meinen spezifischen Ansatz. Und als ob das nicht schon genug wäre, bietet die kostenlose Version kaum Spielraum: Man kann lediglich eine Seite erstellen, während die Sitemap für bis zu drei Seiten ausgelegt ist. Mit anderen Worten, jeder Entwurf endet als eine Art Landingpage – nicht gerade das, was ich im Sinn hatte. Der Wireframe Designer wiederum machte so generische Vorschläge, dass ich ihn direkt wieder ad acta gelegt habe.»

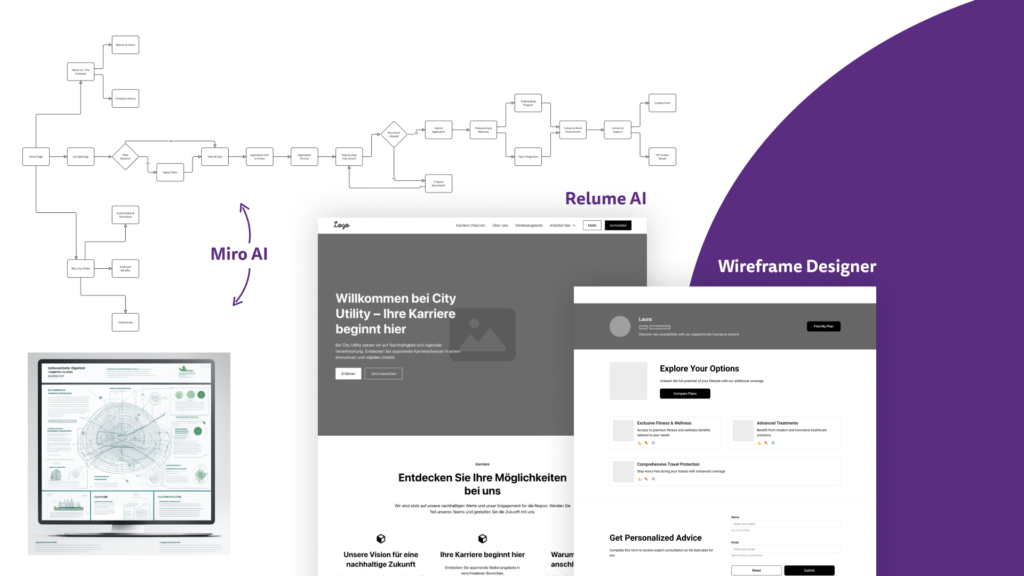
Artefakte von Miro AI, Relume AI und Wireframe Designer
Okay, das heisst, man muss die KIs wirklich Schritt für Schritt an die Hand nehmen?
Claudia: «Genau! ChatGPT und die anderen KIs muss man wirklich Schritt für Schritt genau anleiten, um die gewünschten Ergebnisse zu erzielen, und dabei auch noch seine eigene Arbeitsweise erklären. Das erfordert nicht nur viel Geduld, sondern auch Zeit – ironischerweise genau das, was die Arbeitsmethode uns eigentlich sparen sollte. Besonders faszinierend ist allerdings die Herausforderung, Informationen zwischen zwei KIs zu übertragen. Von der Heldenreise aus ChatGPT einen schlauen Prompt für ein KI Wireframing Tool zu finden, ist nämlich ein bisschen eine Herausforderung. Viele Informationen sind zusammengekommen. Da stellt sich mir die Frage: Wie verpacke ich diese schlau in einen Prompt? Dazu kommt, dass viele KIs nur auf Englisch funktionieren, was das Narrativ oftmals bei der Übersetzung wieder verfälscht. Dabei kann das Ergebnis komplett anders aussehen.»

Fazit
Am Ende unserer Exploration haben wir einige spannende Erkenntnisse gewonnen, aber auch gemerkt, wo es noch hapert. Die Outputs der KIs sind zwar nützlich, aber oft nicht auf Anhieb zufriedenstellend. Besonders der Prozess, mit ChatGPT einen durchdachten Prompt für ein Wireframe-KI-Tool zu entwickeln, erfordert viel Zeit und Geduld. Hinzu kommt, dass der Prompt meist nur einen einzigen Vorschlag liefert – nicht gerade ideal, wenn man nach vielfältigen Ideen sucht.
Das Gute daran: Mit den erarbeiteten Motivationstypen können wir verschiedene Perspektiven abdecken und so mehr Tiefe ins Spiel bringen. Für zukünftige Ideen 0 könnten wir uns gut vorstellen, weiterhin auf ChatGPT zu setzen. Es hat uns mit seinen cleveren Fragen neue Denkanstösse geliefert.
Ein Highlight war definitiv das UXPilot-Plugin in Figma. Es eignet sich hervorragend für erste Entwürfe und punktet mit der Möglichkeit, direkt in Figma weiterzuarbeiten. Natürlich bleibt auch hier Luft nach oben, da die Vorschläge noch weiter verfeinert werden müssen.
Die zentrale Frage bleibt: Sind wir mit diesen Tools wirklich schneller? Vielleicht nicht immer, aber sie helfen uns, eine Richtung vorzugeben und die Hemmung vor einem leeren Whiteboard zu verlieren. Gleichzeitig ist klar, dass wir als Experten selbst die Idee 0 weiterentwickeln müssen, damit sie thematisch präzise und inspirierend wird.
Letztlich haben uns die KIs gezeigt, dass sie ein hilfreiches Werkzeug sind – aber eben nur das: ein Werkzeug, das mit Expertise und Kreativität ergänzt werden muss.
Unsere Nachricht an Laien: Unreflektierte Ergebnisse sind flach und geben lediglich häufige (langweilige) Muster wieder. Wenn das genügt, go for it. Unsere Nachricht an Profis: Lasst eine systematische Prüfung der neuen KI-Tools vor dem Hintergrund eurer Prozesse und Vorgehensweisen nicht aus. Das macht euch schlau und eure Designs weiterhin schön 😊 Grüsse aus dem evux-Lab senden Michael und Claudia – Fragen? Meld dich!



