Wirkungsvolle Datenvisualisierungen in 6 Schritten
Daten wirkungsvoll aufzubereiten, gehört in Präsentationen wie in interaktive Produkte. Dabei sind Datenvisualisierungen zwar «nur» ein kleiner Teil eines Gesamtdesigns für ein Print- oder interaktives Produkt. Aber wirkungsvolle Datenvisualisierungen transportieren häufig sehr wichtige Aspekte der User Experience. Heuristiken zur Usability und zu gutem Design (Dieter Rams sei hier genannt, dessen Prinzipien wir auch schon einmal in einem Blogartikel reflektiert haben) gelten in der Gestaltung sowohl für das Gesamtdesign als auch für die Elemente. Daher gelten sie auch für wirkungsvolle Datenvisualisierungen. In diesem Artikel zeigen wir euch wie konzeptuell Schritt für Schritt Daten aufbereitet werden können und das unabhängig davon, wie komplex die Daten sind.
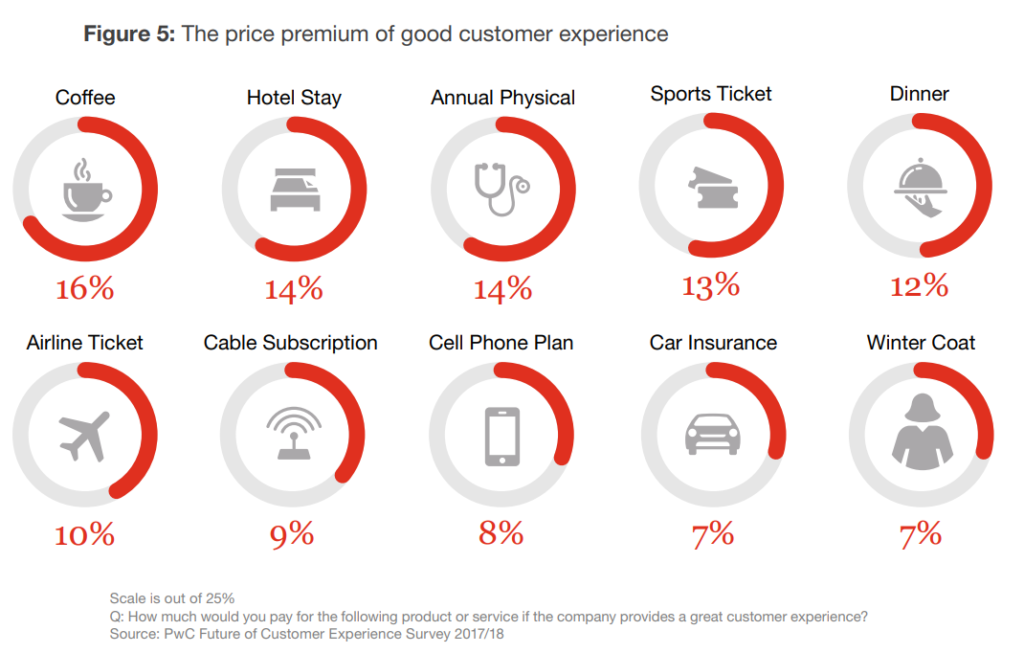
Diagramme sind eine gewöhnliche Form, Daten darzustellen. Du wirst das Kreisdiagramm, Balken- und Säulendiagramm und einige weitere kennen. Ein bisschen weniger bekannt oder zumindest seltener genutzt sind Blasendiagramme (Bubble Diagram) oder Stapelbalkendiagramme, Tree Maps und Heat Maps. Die Vielfalt der Diagrammtypen ist gross. Umso erstaunlicher, dass wir bei fancy Darstellungen eigentlich fast immer das Kreisdiagramm, wahlweise auch als Donut antreffen und dann auch noch die Daten untereinander vergleichen sollen. Eines meiner neueren Lieblingsbeispiele hat PWC zu einer ihrer Customer Experience Studien aus 2017/18 publiziert. Darin lässt sich diese nette Grafik finden:

Was soll der Betrachter jetzt verstehen? Ehe ich das Kleingedruckte darunter wahrnehme, vergeht ja ein bisschen Zeit. Wenn es dir beim Ansehen auch so schwerfällt, die eigentliche Information zu entschlüsseln, dann darf ich dir sagen: Diesmal darfst du von dir auf andere schliessen. Hier wurde eine Vielzahl an Heuristiken und Regeln verletzt, die die Lesbarkeit erleichtern würden, unter anderem diese:
- Gesetz der Nähe: Weil der Prozentsatz zuerst gelesen wird, dauert es ein bisschen, bis wir verstanden haben, dass z. B. «Airline Ticket» nicht zur 16% gehört
- Diagrammtyp und Datenaussage passen nicht zu einander: Zentrale Nachrichten sollen sein (soweit sich das rekonstruieren lässt): 1. Unabhängig von der Art des Produkts, die Menschen würden immer mehr zahlen. Und vielleicht noch 2. Für Kaffee würden die Befragten am meisten mehr bezahlen, wenn sie eine herausragende CX erleben würden. Die Betrachtungsaufgabe ist also der Vergleich unter den Kategorien und vor allem zu einer Baseline (die grafisch fehlt), die «würde nichts zusätzlich zahlen» ist oder auch «erwarte mein Geld zurück, wenn die CX schlecht ist». Davon erfahren wir aber als Betrachtende nichts.
- Gesetz der Prägnanz: Das Auge springt von einem roten Segment zum nächsten, um die geringen Unterschiede zu erkennen, das hält auf und / oder provoziert, das gesamte grafische Element mit dem Gedanken «was wollen die mir zeigen?» auszublenden.
- Das künstliche Vergrössern eines Effekts in einem Diagramm, indem ein Teil der Skala weggelassen wird, kann schwierig sein. Dies gehört zu den fortgeschrittenen Techniken der Visualisierung. In Diagrammen für Laien sollte man vorsichtig sein, da Fehlschlüsse aufgrund dieser Technik in Konflikt mit den tatsächlichen Daten stehen können.
Was ist eine wirkungsvolle Datenvisualisierung?
Wirkungsvoll kann eine Datenvisualisierung nur sein, wenn wir uns mit den Adressaten beschäftigen. Wer wird die Daten mit welchem Ziel lesen? Welche Vorkenntnisse haben die Personen und welche Aufgaben werden sie damit erfüllen? Erstelle ich eine Visualisierung auf einem Gesamtdatensatz für meine Forschungskolleginnen und -kollegen, sieht das Bild sicher (hoffentlich) anders aus als die Grafik für Forschungslaien. Auf diese vier Anforderungen können wir uns aber sicher einigen:
- Wichtiges ist wichtig, Dekoration fehlt: Edward Tufte’s «data to ink ratio»
- Diagrammtyp und Aussagentyp stimmen überein
- Je weniger Erfahrung mit Daten und Datenvisualisierung vorausgesetzt werden kann, desto stärker wird das Auge zur zentralen Erkenntnis geführt
- Kernaussage von Autor:in stimmt mit dem überein, was Betrachtende verstehen
Wie entstehen wirkungsvolle Datenvisualisierungen?
Egal, ob Präsentation oder interaktives System, Geschäftsbericht oder Marketingmaterial, der folgende Ablauf kann helfen, wirkungsvoll und treffsicher Nachrichten aus Daten zu transportieren.
- Daten verstehen (= Anforderungen an die Visualisierung erheben)
- Diagrammtyp wählen
- Data-to-ink-ratio optimieren
- Zentrale Nachricht wählen, andere priorisieren
- Visuelle Hierarchie herstellen und Visualisierung mit Unbeteiligten testen
- Probleme beheben und «shippen»
1. Daten verstehen (= Anforderungen an die Visualisierung erheben)
Beantworte dir zunächst einige Fragen zu den Daten, die visualisiert werden sollen. Je öfter du das machst, desto schneller wirst du darin.
Sind es überhaupt Daten?
Vielleicht sind es bereits Informationen. Der Unterschied ist interessant. Möglicherweise musst du also die Information auf die Daten zurückführen. In einfachen Worten: Hast du Zahlen ohne ihren Kontext, dann hast du die Daten. Den Kontext erfährst du z. B. daraus, wo und wie sie entstanden sind, wann sie also gültig sind und welche Aussage sie unter welchen Bedingungen haben. Erst der Kontext um sie herum macht sie zu Informationen. In der Praxis erhalten wir für die Visualisierung und das Layout aber in der Regel bereits Informationen. Wir erhalten beispielsweise einen Aktienverlauf, gerne mit gekürzter y-Achse. Der Effekt ist, dass Schwankungen dramatischer aussehen, als sie eigentlich sind. Die Information unterstreicht eine Nachricht an Betrachtende deutlich. Hier benötigen wir also zunächst den gesamten Datensatz, um zu bewerten, ob die Nachricht valid ist. Das kann sie unter Umständen sein, wenn das eine sonst besonders stabile Aktie ist, die nur an einem kritischen Ereignis die grosse Schwankung aufwies. Dann fehlt dem Diagramm vielleicht das Zusatzdatum des kritischen Ereignisses, um den Kontext klarer zu machen.
Wie viele Dimensionen hat der Datensatz?
Ein Datensatz kann viele Dimensionen haben, die gerne dazu verleiten, so clevere Sachen in Diagramme einzuführen wie die Mehrfachbelegung der y-Achse. Ein schönes Beispiel sind Klimadiagramme. Ihre y-Achse enthält ganz oft sowohl die Temperatur in °C als auch die Niederschlagsmenge in mm. Das sind clevere Kombinationen, auf die wir all zu oft viel zu stolz sind. Auch hier würde ich eher den Grundsatz «Choose obvious over clever» anwenden. Denn mit jeder solcher Mehrfachbelegung erhöhen wir den «Cognitive Load» für unsere Betrachter.
Lässt sich der Datensatz teilen, bleibt immer noch eine wichtige Frage übrig: wo verfälscht das Teilen das Gesamtbild? Nehmen wir beispielsweise wieder das Klimadiagramm und die Sonnenstunden pro Tag. Stellen wir nur diesen Wert dar, sind Magdeburg in Deutschland und Reykjavik in Island ziemlich ähnlich unterwegs. Das Gesamtbild, wie sich das konkrete Wetter an einem Tag im Sommer zeigt, wird sich von dieser Gemeinsamkeit abgesehen, aber dramatisch unterscheiden. Wem das noch nicht dramatisch genug ist, kann sich die Einschränkung auf einen Tag im März nehmen. Hier ist die Wahrscheinlichkeit wieder sehr hoch, dass sich die Daten nicht sehr unterscheiden. Erst später im Jahr zeigen sich Unterschiede in Temperatur und Niederschlagsmenge. Also auch hier: Das Gesamtbild ist durch die Teilung auf Tage nicht mehr so richtig richtig.
Welche Aufgabe steht im Vordergrund?
Ganz grundsätzlich können Datenvisualisierungen 4 Aufgaben erfüllen – und klar, gibt’s bisweilen auch eine Kombination daraus:
- Datenpunkte vergleichen,
- Zusammensetzung verstehen,
- Verteilung erkennen,
- Beziehung unter den Datenpunkten explorieren
Also auch bei einer Visualisierung kann der menschzentrierte Prozess helfen: Welcher Nutzer, welche Nutzerin möchte was erreichen und in welchem Kontext ist die Person dabei? Eine Visualisierung nur einzusetzen, um «den Text aufzulockern» ist da schon ein bisschen simpel. Wichtig bei der konkreten Aufgabe bzw. dem konkreten Nutzungsziel ist das Zurückführen auf eine der 4 genannten Aufgaben, denn sie helfen bei der Auswahl des Diagrammtyps.
2. Diagrammtyp wählen
Kreisdiagramm, Balken, Säulen, Stapelbalken, Liniengraphen, etwas Komplizierteres wie die Tree oder Heat Maps oder doch ein animiertes oder sogar interaktives 3D-Modell? Die Nutzungsaufgabe schränkt den Lösungsraum bereits recht ein und sollte bei der Wahl des Typs im Vordergrund stehen. Nehmen wir die Hauptaufgabe «Datenpunkte vergleichen» wie in unserem Beispiel oben. Kreisdiagramme können das viel schlechter leisten als zum Beispiel Säulendiagramme. Den gesamten Datensatz zu verstehen, ist in diesem Fall auch mehr als anstrengend. Und da es sich nur um deskriptive Statistik handelt, sind auch möglicherweise spannendere Daten wie signifikante Zusammenhänge (z. B. wer mehr für Kaffee zahlen würde, würde das aber nicht für eine Versicherung tun – was ein völlig frei erfundener Zusammenhang ist) leider nicht erkennbar. Sollten solche Zusammenhänge (mit) dargestellt werden, kommen wir vielleicht schon von Standarddiagrammtypen zu Illustrationen und weiter zu den Data Narratives (z. B. bei Microsoft unter dem Begriff Data Storytelling nachzulesen, interessant auch ihr Artikel zu Datenvisualisierung im Allgemeinen), um sehr komplexe Zusammenhänge darzustellen. Eine gute Übersicht von Diagrammtypen findet sich z. B. bei der dänischen Firma Ferdio: https://datavizproject.com/ (Dort lässt sich die Auswahl gemäss einer Nutzungsaufgabe ebenfalls filtern).
3. Data-to-ink-ratio optimieren
Die Data-to-ink-ratio ist ein Begriff, der auf Edward Tufte zurück geht und beschreibt das Verhältnis von Daten darstellenden Elementen zu dekorativen Elementen. Der durch die Reduktion von Elementen wie Linien und Farben, das Weglassen unnötiger Beschriftungen usw. erreichte Minimalismus ist ein nützliches Mittel, um Klarheit für die eigentliche Information zu schaffen. Hier sollte man aber wissen, was man tut. Denn bisweilen werden einige Elemente mehr benötigt, um zu strukturieren, Wiedererkennbarkeit zu gewährleisten oder die Lesbarkeit nicht nur Experten vorzubehalten. Edward Tufte selbst ist dort zum Teil recht extrem unterwegs. Überprüfen wir die Verständlichkeit der minimalistischen Grafiken, so schneiden sie nicht zwingend besser ab (Quelle: McGurgan, 2015), aber ein Geschwindigkeitsvorteil entsteht. Dies aber auch nur, wenn man den richtigen Grad beim Verhältnis von Daten zu Tinte erwischt.

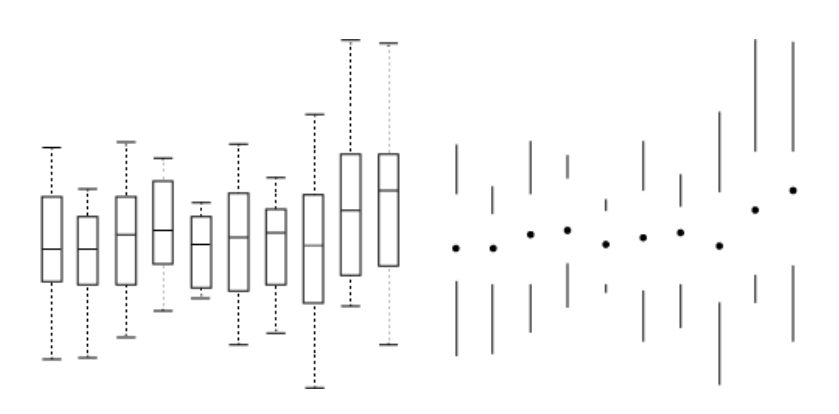
Ein typischer Box-Plot (links) kann gemäss Edward Tufte noch weiter stark reduziert werden. Im Ergebnis mit optimierter data-to-ink ratio (rechts) sind die Quartile und der Verlauf der Mediane meines Erachtens besser nachvollziehbar.
Default-Diagramme aus dem Office-Paket lassen sich durch die Reduktion um nicht so wichtige Layout-Elemente ebenfalls ansehnlicher und leichter zu lesen gestalten. Anleitungen finden sich zuhauf.
- Beispiel Wasserfalldiagramm in Excel: https://zebrabi.com/excel-waterfall-chart/
- Beispiel allgemein zu Charts in Powerpoint: https://creately.com/blog/diagrams/how-to-create-beautiful-diagrams/
- Beispiel zu einem Balkendiagramm von Default nach Professionell (gemäss Autor) in Excel oder Powerpoint: https://www.thinkoutsidetheslide.com/8-steps-to-make-a-professional-looking-bar-chart-in-excel-or-powerpoint/
4. Zentrale Nachricht wählen, andere priorisieren und visuelle Hierarchie herstellen
Das letzte verlinkte Beispiel oben zeigt, dass die blosse Darstellung aller Daten erst der Anfang in der Datenvisualisierung ist. Das Hervorheben der wichtigsten Aussage besteht dabei häufig auch darin, die anderen Aussagen (oder Daten) visuell zurück zu nehmen, sie also schwächer, desaturiert oder weniger betont darzustellen. Ein Beispiel aus unseren Projektarbeiten ist eine Klimavisualisierung, die beantworten soll, wo ich Urlaub machen kann, wenn ich mir z. B. sommerliche Bedingungen in den Wintermonaten wünsche. Die erste Idee und auch was sich im Feld bei Reiseberatern und Online-Informationen schnell finden lässt, sind die Klimadiagramme, die zugegebenermassen bei mir im Allgemeinen nicht so gut weg kommen. Aber hier im Speziellen verfehlen sie einfach das Nutzungsziel. Der Entscheid für eine Destination im Vergleich zu einer anderen ist einfach sehr schwierig.
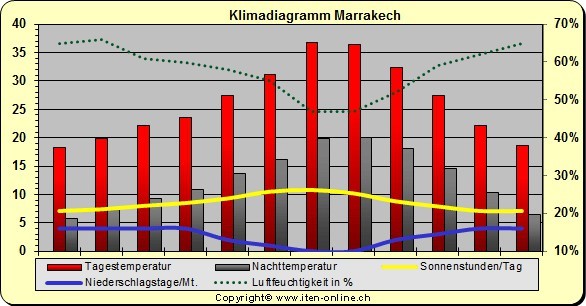
Schauen wir uns ein Beispieldiagramm an (Quelle: https://www.iten-online.ch/klima/afrika/marokko/marrakech.htm):

Ein Klimadiagramm gibt nur über Umwege Auskunft darüber, ob die Destination für mich als Reisedestination in Frage kommt.
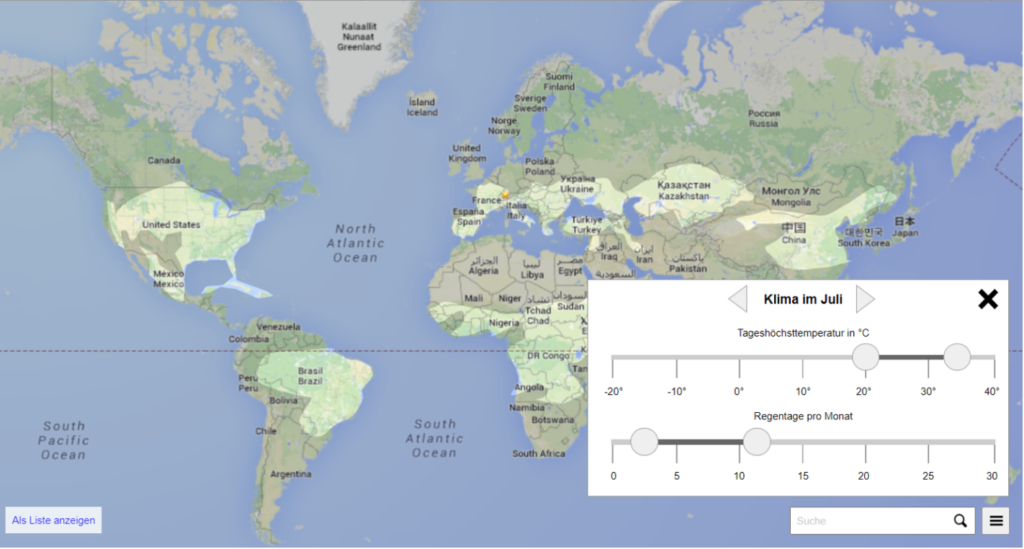
Das beantwortet viele Fragen, aber nicht, welche Destinationen für meine Winterferien in Frage kommen. Für die Beantwortung so einer Frage benötige ich die Welt, also die Weltkarte. Dies war der Ausgangspunkt für eine unserer Konzeptarbeiten.

Für die Auswahl einer Destination für die Ferien helfen Klimadiagramme nur sehr schwierig. Eine Visualisierung auf der Weltkarte ist «aufgabenangemessener». (Der Konzeptprototyp ist nicht visuell ausdesignt.)
Der Konzeptprototyp für eine Reiseberatungsapplikation hat hier bereits ganz viele Eigenschaften einer nutzungszentrierten Datenvisualisierung umgesetzt:
- Die Klimadaten wurden auf eine beherrschbare, immer noch ausreichend erklärende Menge an Einzeldatenreihen reduziert. Das haben wir gemeinsam mit Reiseberatenden gemacht. Die Ausgangsdatenmenge mit allen, das Klima beschreibende Faktoren stammt aus dem CRU TS Datensatz.
- Was nicht relevant ist für die Beantwortung der Frage, wird nicht einfach anders dargestellt, sondern desaturiert, also visuell zurück genommen.
- Mit den wenigen Einstellungen durch die Reiseberaterin oder den Reiseberater haben sie mit ihren Kundinnen und Kunden nun eine schnelle Grundlage, über eine reduzierte Auswahl an Destinationen zu sprechen.
- Experimentell lässt sich ein grosser Geschwindigkeitsvorteil für die Gesprächseffizienz in Reiseberatungsgesprächen erreichen. (Quelle: Schmidt-Rauch, S. 2013)
5. Visualisierung mit Unbeteiligten testen
Beim Testen und auch in den Vorbereitungen dazu gilt eine wichtige Regel: Was leichter ist für den Laien, ist auch leichter für den Experten. Im Fall der Klimavisualisierung waren Reiseberatende beispielsweise bei der Aufgabenerfüllung mit dem Klimadiagramm zwar deutlich schneller als völlig Ungeübte (Studierende). Aber mit der Visualisierung auf der Weltkarte waren die Ungeübten auch schneller als die Beratenden mit ihrem gewohnten Hilfsmittel. Für die Praxis der Nutzertests in diesem Umfeld geben wir daher die zwei folgenden Hinweise:
- Teste mit dem Laien- oder Seltennutzenden. Auch wenn eine Expertengruppe mit der Visualisierung arbeiten soll, ist es die Mühe, diese Klientel in einen Nutzertest zu akquirieren, selten wert. (Es sei denn, du musst den Stakeholdern die Zufriedenheit der konkreten Zielgruppe beweisen, das ist aber etwas anderes.) Sogenannte «Proxy-User» mit einigen weniger komplizierten Eigenschaften erleichtern die Rekrutierung und geben dir auch noch bessere Hinweise auf noch vorhandene Verständnisprobleme.
- Arbeite mit den Visualisierungen, je nach Wichtigkeit für Dokument oder System, hoch iterativ mit den Nutzenden. Hier kann es auch schlau sein, Key-User auf das Projekt zu besetzen, die nicht nur beim Falsifizieren der Entwürfe sondern auch bei der Gestaltung helfen. Oft haben die Experten auch alternative Darstellungen und Lesehilfen für bisherige Visualisierungen, aus denen du viel lernen kannst für deine eigene Visualisierung.
- Wenn du kannst, miss den Erfolg, wie wirkungsvoll die Datenvisualisierung ist. Was ist besser, schneller oder billiger als vorher? Das gibt dir auch den Case dafür, in Zukunft weiter so zu arbeiten.
6. Probleme beheben und «shippen»
Nach einem Test gibt es dann ja wieder jede Menge Schwierigkeiten zu beheben. Eine komplexe Visualisierung ist meiner Erfahrung nach erst in der dritten Iteration, manchmal auch nach sehr viel mehr Iterationen wirklich gut. Ein systematisches Vorgehen ist dabei wirklich wertvoll, um auch zu verstehen, was man bei der nächsten Visualisierung abkürzen kann. Dreht es sich nur um Diagramme in deinen Präsentationen, genügt als Test schon einem Unbeteiligten die Frage zu stellen: «Was siehst du hier?» Oder: «Welche Fragen kommen dir, wenn du hier drauf schaust?» Jetzt kannst du auf deiner Visualisierung noch einmal die vier Anforderungen von oben prüfen:
- Wichtiges ist wichtig, Dekoration fehlt: Edward Tufte’s «data to ink ratio»
- Diagrammtyp und Aussagentyp stimmen überein
- Je weniger Erfahrung mit Daten und Datenvisualisierung vorausgesetzt werden kann, desto stärker wird das Auge zur zentralen Erkenntnis geführt
- Kernaussage von Autor:in stimmt mit dem überein, was Betrachtende verstehen
Und dann ab in die Wildbahn. Viel Erfolg!
Willst du deine Applikation, dein Tool, dein interaktives Produkt durch wirkungsvolle Datenvisualisierungen ergänzen oder brauchst du Hilfe dabei, die darzustellenden Daten greifbar(er) zu gestalten für deine Nutzenden? Melde dich!
Quellen
Schmidt-Rauch, S. (2013). Value Co-Creation im Reisebüro der Zukunft, Dissertation. Universität Zürich.
McGurgan, K. (2015). Data-ink Ratio and Task Complexity in Graph Comprehension. Thesis. Rochester Institute of Technology.
Tufte, E. (1983). The visual display of quantitative information. Cheshire, CT: Graphics Press.
Tufte, E. (2001). The visual display of quantitative information. Cheshire, CT: Graphics Press.
Tufte, E. (2015, March 11). Analytical design and human factors.


