PEDeus AG
Digitale Lösungen für eine sichere Medikation bei Kindern
Nutzerforschung und Konzeption für zwei Anwendungen, welche die Dosierung von Medikamenten für Kinder und Jugendliche patientenindividuell berechnen.

Das evux Team hat für einen Kunden ein grafische Benutzerschnittstelle entwickelt, welche den Operateur und dessen Nutzung der Applikation in das Zentrum stellt. Die neue Gestaltung begeistert den Operateur in der Fabrikationshalle und bereitet den internen Entwicklern Freude an der täglichen Arbeit und bei der Weiterentwicklung des Produktes. Unserem Kunden gelingt damit eine langfristige und deutliche Differenzierung auf dem Markt.
Heute benötigen technisch raffinierte Industriemaschinen vor allem effiziente und zugleich ansprechende Benutzerschnittstellen. Aufwendige Industriemaschinen werden oft über Jahrzehnte weiterentwickelt. Parallel dazu wachsen Umfang und Komplexität der grafischen Bedienungsoberfläche. Industrie-Panels und auch die Bedienungsgewohnheit der Anwender/innen haben sich fortentwickelt. Die Auswirkungen der Industrie 4.0 zeigen sich vielerorts in der veränderten, personellen Struktur in der Fabrikationshalle. Konsequenterweise stellt sich die Frage, wann das nächste Update der Steuerungssoftware gleichzeitig eine grössere Iteration der grafischen Benutzeroberfläche beinhalten muss.
Genau an diesem Punkt angelangt war unser Kunde – ein weltweit führender Anlagenbauer – als er mit uns in Kontakt trat. Seine Industriemaschinen sind über einen langen Zeitraum entstanden. Die komplexe und begrenzt ausbaufähige Software soll modernisiert werden.
Mit neuem Konzept und Design für das User Interface soll die überarbeitete Benutzerschnittstelle den unterschiedlichen Bedürfnissen der Nutzergruppen entsprechen, sie inspirieren und ihnen Freude bereiten. Unsere definierten User Experience Goals (Zielsetzung für die überarbeitete Benutzerschnittstelle):
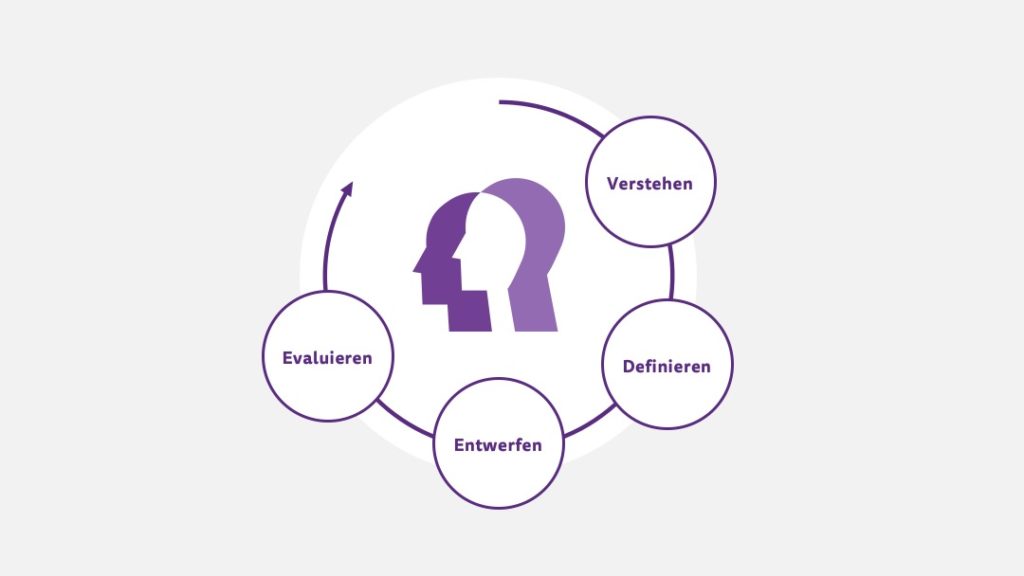
Das Vorgehensmodell von evux für die Entwicklung eines User Interface beinhaltet immer ein menschenzentriertes und iteratives Vorgehen (wir arbeiten gemäss ISO 9241-210).

Menschenzentrierter Entwicklungsprozess
Für unseren Kunden aus der Metallbauindustrie und die neue, grafische Benutzerschnittstelle, haben wir anhand von Feldbeobachtungen analysiert wer, in welchem Umfeld, wie die Maschine bedient. All unsere Verbesserungen der User Experience basieren auf dieser umfassenden Kontext-Analyse (siehe Karen Holtzblatt 2016). Uns ist äusserst wichtig, dass wir immer aus der Sicht der User und mit allen beteiligten Stakeholdern an Board, die Konzeption sowie die Gestaltung herleiten und argumentieren können.
Die Schlüsselpunkte sind für uns jeweils die Durchführung von Feldbeobachtungen und vertiefte Befragungen der Benutzer im Nachgang.
Zu Beginn beobachteten und versuchten wir in diesem komplexen Industrie-Steuerungs-Projekt von den Usern viel zu lernen. Dabei gingen wir den Fragen nach:
«You can’t just ask users what they want, and you can’t just observe and know without talking to them.»
(siehe Karen Holtzblatt 2016)
In anschliessenden Interviews mit den Operateuren verifizierten und vertieften wir das Beobachtete. Auf der Grundlage der Kontext-Analyse modulierten wir die Hauptanwendungsfälle und führten diese in testbare Wireframes (Klickprototypen) über.
Nichts geht für uns schneller als das Zeichnen einer Idee mit dem Stift. Ob auf Papier oder Digital, wir entwerfen immer einzelne Handskizzen oder zeichnen direkt zusammen auf einem Whiteboard. Wir stellten uns die Fragen:
Da wir an diesem Projekt während der COVID-19-Pandemie und der in der Schweiz geltenden «Home Office»-Empfehlung arbeiteten, waren die gewohnten Mittel, wie gemeinsames Zeichnen und Konzipieren am Whiteboard im Büro, nicht möglich. Um unsere Ideen zusammen remote zu entwickeln, haben wir neue Wege der Kollaboration genutzt. Entweder das Online-Whiteboard «MiroBoard» (miro.com) oder einfach Papier und Bleistift und anschliessend die Fotos der Zeichnungen geteilt. Unser Fazit: ohne spezielle Hardware (Tablets & Stift, Grafikdisplays etc.) geht es für uns analog immer noch am schnellsten von der Hand!
Die Ideen und Skizzen kondensierten wir in einem iterativen Prozess zu einfachen Grobkonzepten, sogenannten «Wireframes». Diese besprachen wir mit den Auftraggebern, Entwicklern und Operateuren. Basierend auf dem Austausch schärften wir in weiteren Entwicklungs-Durchgängen die Konzept-Entwürfe für das User Interface.
Um Aufgabenabläufe erlebbar zu machen, erstellten wir aus den Wireframes einen Klickprototyp und testeten das neue Konzept im Team aus. Im weiteren Verlauf haben wir mit dem Prototyp auch Nutzertests durchgeführt.
Das Konzept überprüfen wir routinemässig gerne direkt mit den Nutzern. Wir wollen dabei herausfinden:
In diesem Fall standen die speziellen Maschinenführer für einen Nutzer-Test wegen der Pandemie nicht zur Verfügung. Wir konnten diese Lücke mit Mitarbeitern füllen, die als Monteur, Service-Techniker oder Projektleiter beim Kunden in der Fabrikationshalle gearbeitet hatten. Mit diesen «Proxy-Usern» behandelten wir relevante Szenarien und liessen sie Aufgaben mit dem Klickprototyp selbständig lösen. Die User wurden zusätzlich animiert ihre Gedanken während dem Lösen der Aufgaben laut auszusprechen («think aloud»). Diese Methode gibt uns einen Einblick in das Gedankenmodell der Anwender/innen und wir bekommen ein tieferes Nutzungsverständnis.
Nachdem die identifizierten Probleme und Stolpersteine im optimierten Benutzerschnittstellen-Konzept verbessert wurden, widmeten wir uns dem gestalterischen Feinschliff.
Wir verfeinern stufenweise das User Interface-Konzept bis hin zum komplett ausgestalteten, visuellen Design.
Im Verlauf der visuellen Ausarbeitung, setzte unser Design-Team das Konzept mit geschultem Auge um – und das Konzeptions-Team forderte die resultierende Gestaltung heraus. Die kurzen Kommunikationswege im evux-Team und das verteilte Spezialwissen halfen uns rasch im iterativen Prozess voranzukommen und das User Interface Design zu entwickeln. Die so erstellten Elemente der Anwendung dokumentierten wir in einem Styleguide. Dieser beinhaltet, neben Interaktionsmustern und visuellen Hierarchien, vor allem konsistent definierte UI-Bausteine. Das Entwicklungsteam erhielt von uns damit eine solide Ausgangslage für die Umsetzung und Weiterentwicklung der Benutzeroberfläche.
Das evux Team hat für den Kunden eine grafische Benutzerschnittstelle entwickelt, die den Operateur und die Nutzung der Applikation ins Zentrum stellt. Die Konzeption und Gestaltung erfolgt dabei auf der Basis von Nutzerbeobachtungen und die iterative Ausarbeitung im Detail wurde geleitet durch die Ergebnisse der Nutzertests.
Das Ergebnis unserer individuellen und anwendungsspezifischen Gestaltung ist ein konsistentes, visuelles Design, unter Berücksichtigung der Corporate Idenity. Dieses stellt eine langfristige und deutliche Differenzierung zu herkömmlichen Industriesteuerungen dar.
Weiter haben wir erreicht:
Wir haben die Grundlagen geschaffen für eine neues Design der Benutzeroberfläche mit einer profunden Verbesserung der User Experience. Unser Kunde integriert zurzeit diese User Interface in eine neue Anlage-Generation.
Wir unterstützen ihn weiterhin in der Umsetzungsphase, beispielsweise mit neuen Interaktionen und Styleguide-Erweiterungen.
–
Referenz: Karen Holtzblatt and Hugh Beyer. 2016. Contextual Design, Second Edition: Design for Life (2nd. ed.). Morgan Kaufmann Publishers Inc., San Francisco, CA, USA.