PEDeus AG
Digitale Lösungen für eine sichere Medikation bei Kindern
Nutzerforschung und Konzeption für zwei Anwendungen, welche die Dosierung von Medikamenten für Kinder und Jugendliche patientenindividuell berechnen.

Die Plattform Laufbahndiagnostik unterstützt Klient:innen und Beratende, systematisch eine günstige Ausgangslage für ein zufriedenes Berufsleben zu schaffen. Beratende und Klient:innen dürfen nun auf eine konzeptuell und visuell optimierte Plattform zugreifen. Dank der tollen Zusammenarbeit mit den Betreibern vom Institut für Angewandte Psychologie IAP der Zürcher Hochschule für Angewandte Wissenschaften ZHAW und unserem Entwicklungspartner Simplificator AG konnten wir einen wichtigen Schritt machen.
Ausgangslage
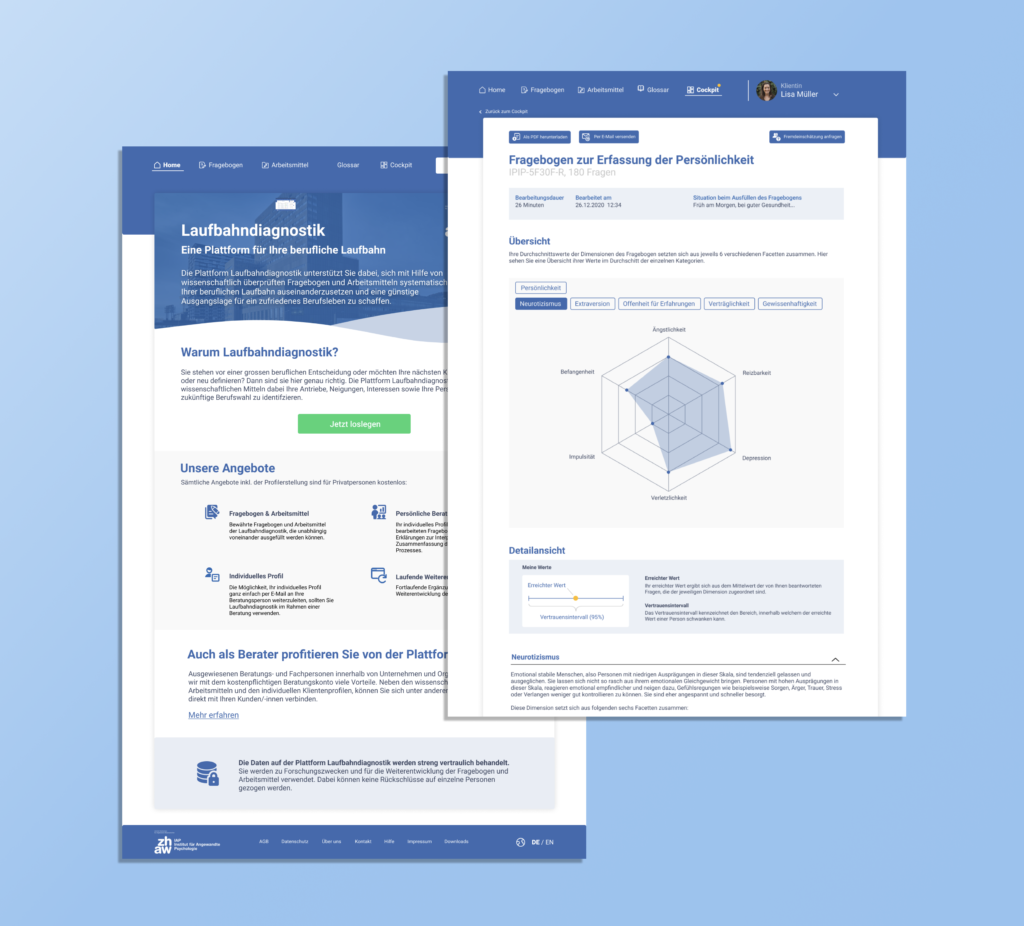
Die Website laufbahndiagnostik.ch ist ein Leuchtturmprojekt des Instituts für Angewandte Psychologie der ZHAW für den Transfer von der Forschung in die Praxis. Die Plattform ist Teil eines grösseren Beratungserlebnisses für Klient:innen, die sich auf wissenschaftlicher Basis mit ihrer beruflichen Laufbahn auseinandersetzen möchten. Sie dient den Beratenden sowie den Klient:innen als Hilfsmittel und unterstützt diese mit wissenschaftlich fundierten Fragebogen und Arbeitsmitteln. Die ZHAW hat den Anspruch, die Website laufbahdiagnostik.ch konzeptuell wie auch visuell kontinuierlich weiterzuentwickeln.
In enger Zusammenarbeit mit unserem Partner Simplificator AG und Vertretern des Instituts durften wir die Usability der Plattform auf Herz und Nieren untersuchen, ein Konzept und ein pfannenfertiges Design für die Weiterentwicklung erarbeiten.
Umsetzung
Damit wir unser Expertenwissen effektiv und zielgerichtet einsetzen und die Plattform optimal auf die Bedürfnisse der Nutzer ausrichten können, haben wir den Auftrag in drei zentrale Teile aufgeteilt:
Visionsworkshop
Um herauszufinden, auf welche Zielgruppe wir uns bei der Weiterentwicklung der Plattform konzentrieren, haben wir einen Visionsworkshop mit Vertretern der ZHAW durchgeführt. Zu diesen Vertretern gehörten neben dem Auftraggeber auch 4 aktive Nutzerinnen und Nutzer. Schnell zeigte sich, dass wir uns bei der Erarbeitung des Konzeptes primär auf die Beraterin (Primärpersona) und sekundär auf die Klient:innen, die sich in einer aktiven Beratung befinden (Sekundärpersona) fokussieren. Als Spezialistin für Beratungsunterstützung teilt evux die Überzeugung, dass dies ein wesentlicher Erfolgstreiber solcher Applikationen ist. Mit diesem Wissen haben wir mit der Hilfe von sogenannten «Empathy Maps» die Personas im Detail konkretisiert. Aufgrund der Insights aus dem Visionsworkshop konnten wir klare Handlungsfelder definieren und wichtige Informationen zu den Nutzern sammeln, die als reichhaltiges Fundament für die darauffolgende Konzeptionsphase dienen. Die gemeinsame Priorisierung half uns bei der Budgetallokation.
Konzeption
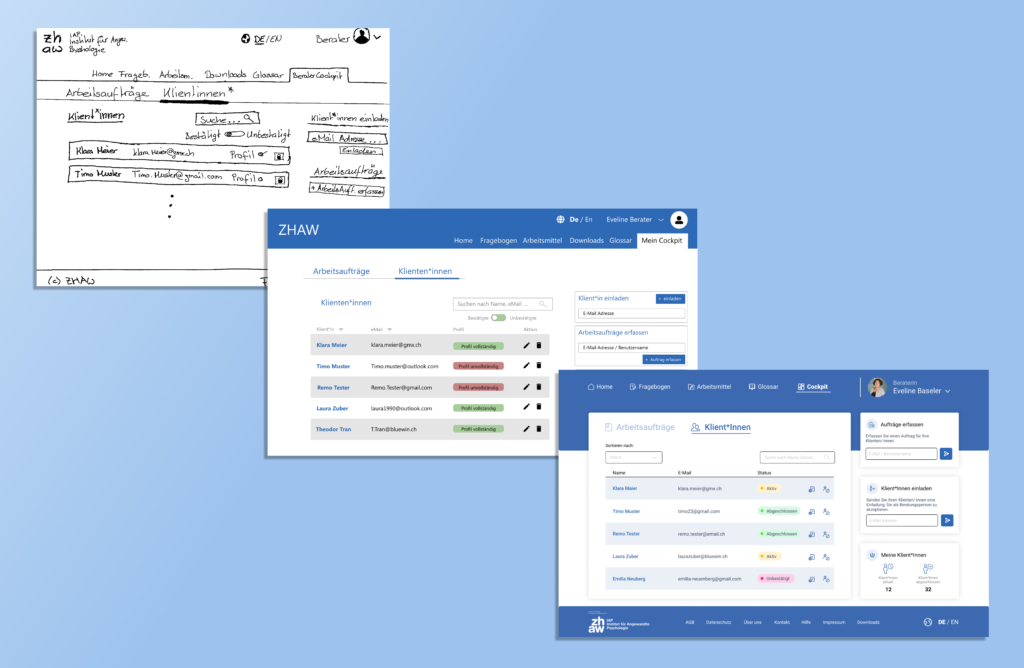
Mit den Haupthandlungsfeldern und den Informationen zu den Personas, konnten wir beginnen, den Prototyp iterativ zu entwickeln. In einem ersten Schritt haben wir einen Paper-Pencil Prototyp gestaltet, bei welchem die gesammelten Ideen und grobe Konzeptentwürfe mittels Papiers und Bleistift festgehalten wurden. In einem weiteren Schritt wurden die fruchtbaren Ideen und die konzeptuellen Entwürfe in Wireframes umgesetzt. Die Präsentation und Besprechung der Wireframes sind besonders wichtig bei der Entwicklung, denn die Stakeholder haben dadurch ein konkretes Beispiel vor sich. So wird sichergestellt, dass alle vom Selben sprechen und falsche Vorstellungen können schnell korrigiert werden. Zudem ist das Wireframe in der Aufmachung und der Gestaltung offensichtlich noch nicht final ausgereift, denn es dient als «Motzvorlage». Dies vereinfacht es den Stakeholdern, auch Kritik am Prototyp zu üben. Mit dem jetzt konkreten Feedback und klaren Umsetzungsideen konnten wir die Designphase starten.

Visuelles Design
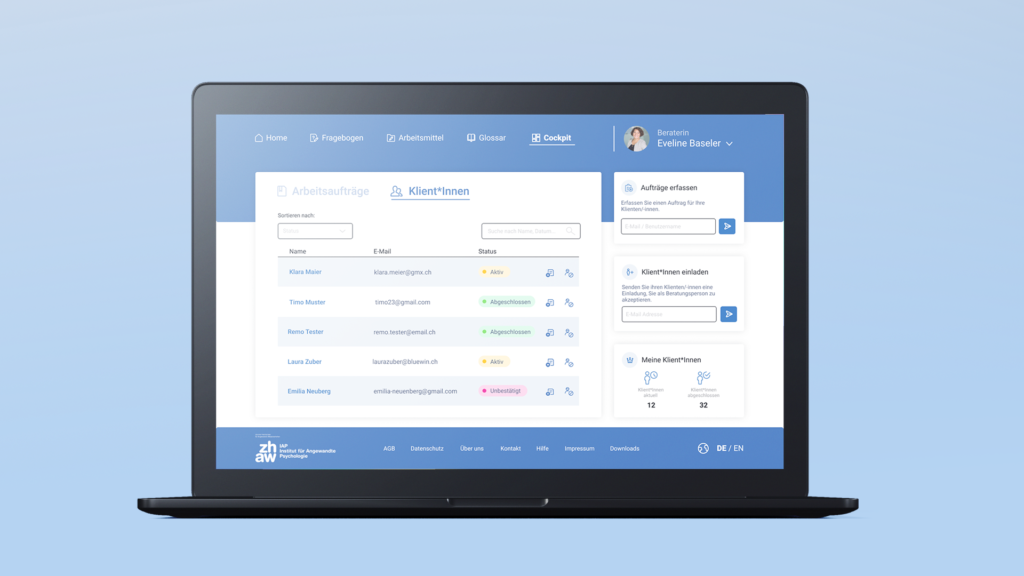
Im Design wurden nicht alle Seiten umgesetzt, sondern nur eine Auswahl von Seiten, die eine grosse Anzahl der insgesamt notwendigen Elemente enthielten. So sparen wir uns den Aufwand, Gleiches mehrmals zu gestalten. Ausserdem reduzieren wir das Risiko, Gleiches unterschiedlich zu gestalten. Dabei wurde ein pixelgenauer Mock-up erstellt, der in einer abschliessenden Präsentation mit den Stakeholdern ein letztes Mal besprochen wurde und anschliessend den Entwicklern (Simplificator) übergeben wurde.

Während der Umsetzung haben wir uns wöchentlich mit den Entwicklern getroffen, um den Projektstand zu besprechen und die Realisierbarkeit sicherzustellen. Zudem standen wir in engem Kontakt mit unserem Auftraggeber, um die Zwischenstände auszutauschen.
Ergebnis
Das Ergebnis ist ein ästhetisches und konzeptuell durchdachtes Design, welches an den Bedürfnissen der Benutzer:innen ausgerichtet ist. Wir sind stolz darauf, dass wir mit dem finalen Produkt allen Stakeholdern ein Lächeln auf das Gesicht zaubern konnten und freuen uns über die Live-Schaltung der neuen laufbahndiagnostik.ch-Plattform und die Fortsetzung unserer gemeinsamen Reise, die Laufbahnberatung mit diesem Tool zu einem hilfreichen Erlebnis für Beraterinnen und Klientinnen zu machen.